SEO or search engine optimization is a set of practices that are designed to improve the ranking of your website in google search results. Organic Google search results are the most prominent way for people to discover your website. Therefore having a good SEO strategy can help improve the quality and quantity of traffic that is directed towards your website. SEO is mostly categorized into on-site and off-site SEO. On-site SEO deals with improving page speed by optimizing elements such as images, HTML source code, adding alt tags, meta tags, focus keywords, etc. on a website. Off-site SEO deals with actions that you can take to impact the ranking of your website in search results. Improving backlinks and social media marketing are some of the common techniques involved in off-site SEO. For this article, we are going to be dealing with improving the load speed of a page on your website.
What is Page Speed?
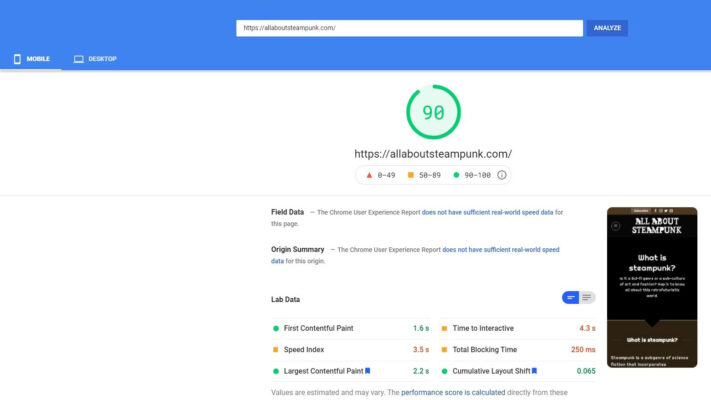
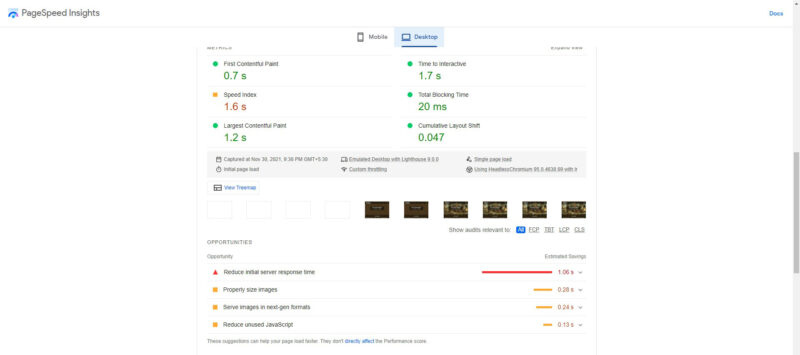
The time it takes for the content on your page to load is usually referred to as page speed. It can also be referred to as the time it takes for your browser to receive the first byte of information from the webserver. Page speed is one of the many signals that Google uses in its algorithms to rank websites. Page speed also impacts user experience as longer page load time usually results in a higher bounce rate and lower average time on a page. To measure the page speed of your website you can use the tool provided by Google known as Page speed insights. You need to enter the URL of the website in the search bar and the tool will analyze and provide you with a page speed score for mobile and desktop platforms. The tool also provides data regarding the page speed such as which content is taking a long time to load and suggestions on how to make improvements. The higher the score on both platforms, the less time it takes for your page to load which will in turn help improve visibility and user experience.
Tips to improve page speed
- Using a software application for file compression can help reduce the size of your CSS, HTML, and Javascript files that are larger than 150bytes.
- Optimizing your code can also dramatically improve your page speed. Some best practices include removing spaces, commas, and other unnecessary characters. Removing code comments, formatting, and unused code also helps.
- Make sure that a user lands directly on your webpage when he clicks on a link instead of redirecting through multiple links. Reducing redirects can also reduce load time and improve user experience.
- The Document Object Model (DOM) is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure wherein each node is an object representing a part of the document. Every browser has to create a DOM tree by parsing HTML before it can render a page. If the browser encounters Javascript during this process, it will stop executing the script before continuing with the process. Avoiding render-blocking Javascript can help improve page speed.
- When a visitor visits a website, a browser’s cache can store a lot of information such as stylesheets, images, JavaScript files, and more. This can be useful for when the visitor comes back again the browser will not have to load the entire page again. All the information stored in the cache will be loaded instantly. You can also use different cache tools to set the period of time for which the information should be cached. Static websites or websites with very few design changes can set the period to be as long as a year.
- Improving server response time can also help improve your page speed. The optimal server response time is under 200ms. Your server response time is affected by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you use. To improve your server response time, look for performance bottlenecks like slow database queries, slow routing, or a lack of adequate memory and fix them.
- Make sure all the images you use are no larger than they need to be, that they are in the right file format. Generally, .png images are used for graphics such as logo design and .jpg images are used for photographs in content and banner. You can use a compression tool like Photoshop to compress the size of the images while retaining the quality of the images.




Looks in depth involvement and researched…Precisely put…
👌